Chemins d'accès d'un fichier

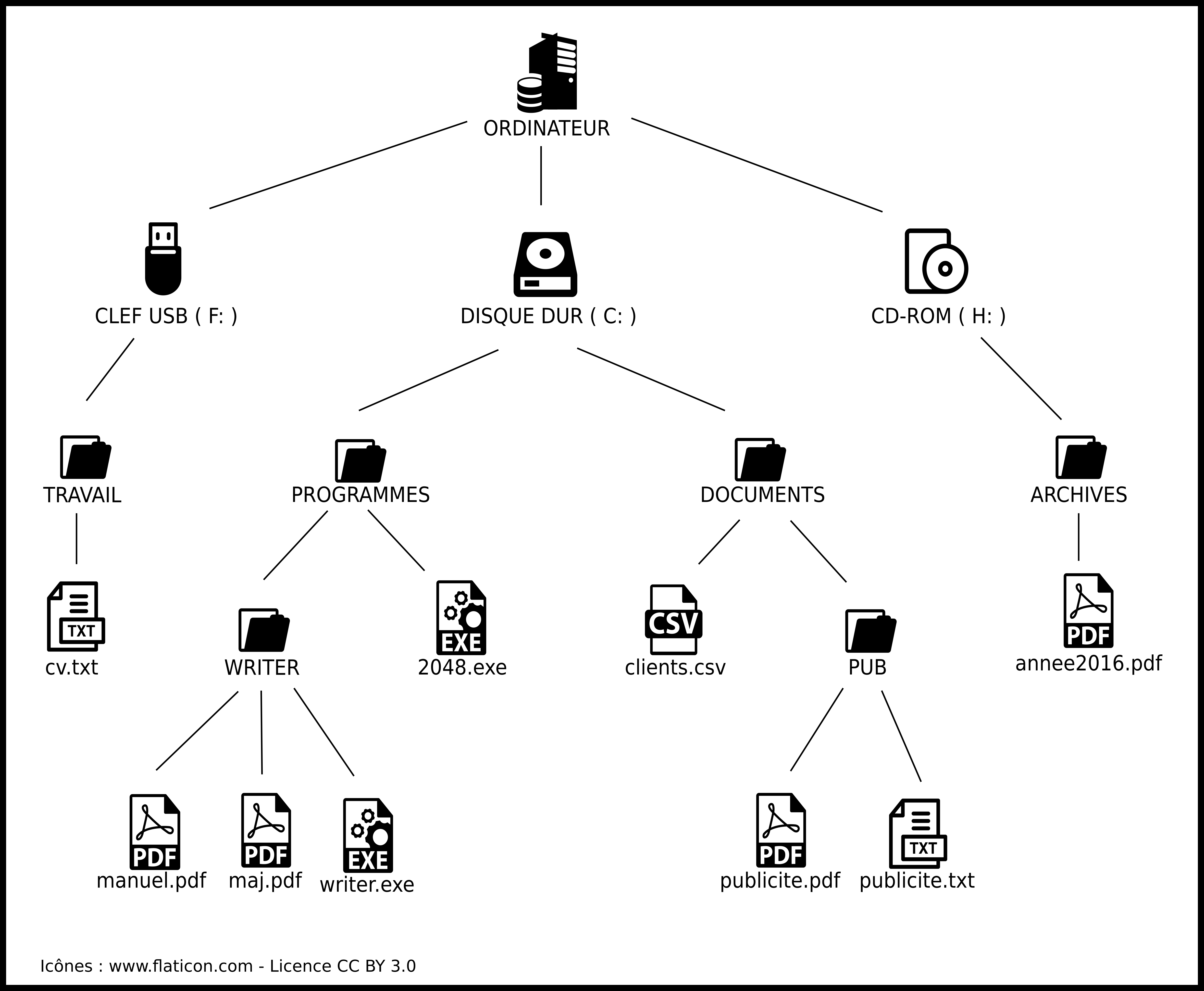
Prenons l'exemple simplifié ci-contre qui donne l'arborescence des fichiers d'un ordinateur avec :
- Un disque dur
- Une clef USB de connectée
- Un CD-ROM dans le lecteur de CD-ROM
On peut décrire ainsi à quelqu'un la façon d'accéder au manuel du logiciel WRITER :
"À partir du disque dur, tu vas trouver le dossier PROGRAMMES. Tu y vas et tu verras qu'à l'intérieur il y a un dossier WRITER. Tu ouvres ce dossier et là tu devrais trouver le fichier manuel.pdf."Une façon plus efficace de décrire cela est :
' C:/PROGRAMMES/WRITER/manuel.pdf 'Cette seconde façon de procéder est facilement compréhensible par un programme informatique. C'est ce qu'on appelle le chemin d'un fichier. On indique le lecteur suivi d'un deux-points puis on sépare les différents noms de dossiers par des slashs.
Remarque : Lorsqu'on donne le nom d'un dossier et non pas d'un fichier, on doit ajouter un slash à la fin du chemin. Par exemple ' C:/DOCUMENTS/PUB/ ' et non pas ' C:/DOCUMENTS/PUB '.