
Client-serveur : affichage d'une page web et requêtes http
Avant de commencer : L'expression "requête au serveur HTTP du fichier XXX" peut se comprendre comme "demande au serveur du site web de récupérer le fichier XXX".
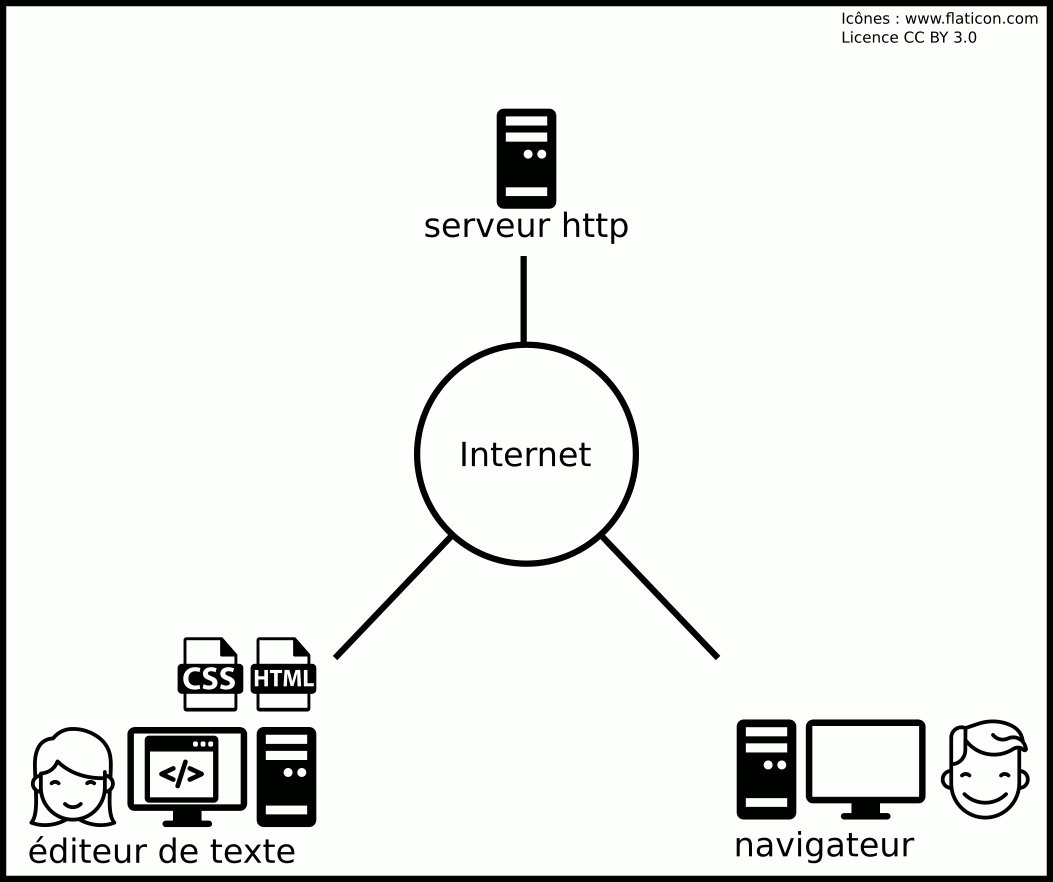
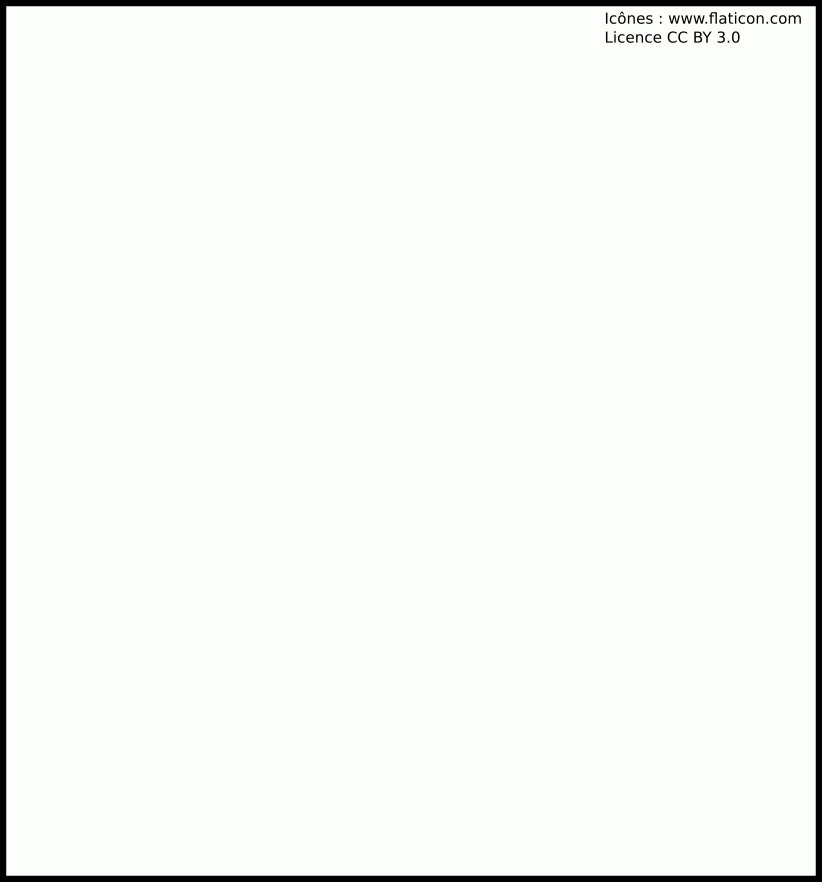
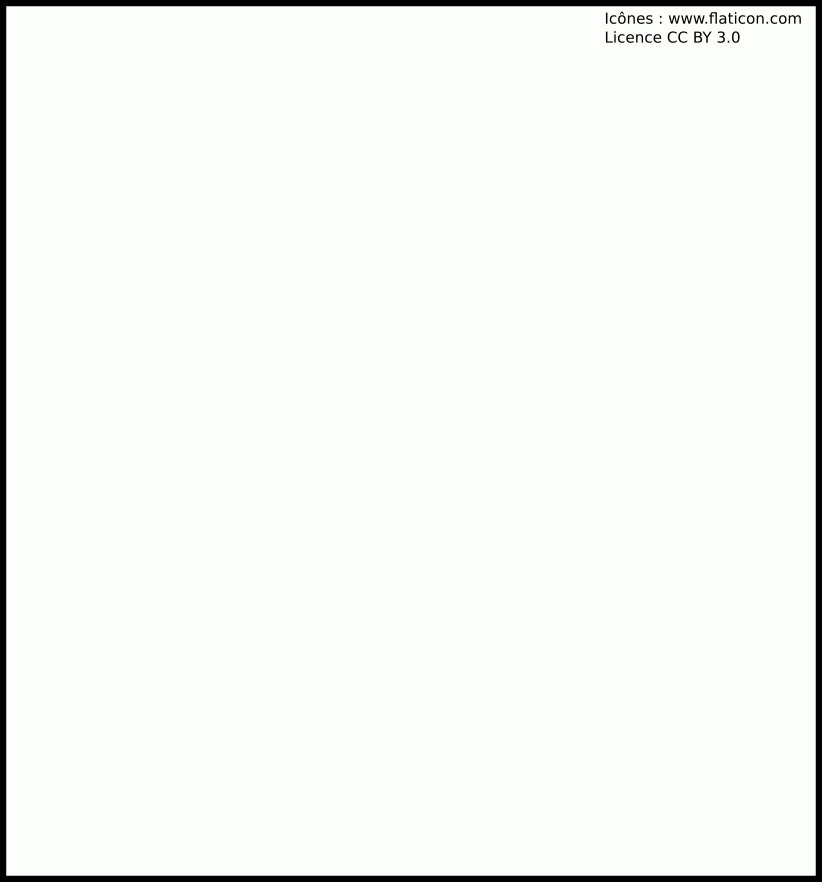
Voyons ce qui se passe lorsque Bob demande une page web à son navigateur. Pour cet exemple nous supposerons que la page HTML consultée contient une seule image JPEG et possède l'URL http://www.superalice.com/superpage.html.
- Bob saisit l'URL de la page dans la barre d'adresse de son navigateur puis valide l'adresse.
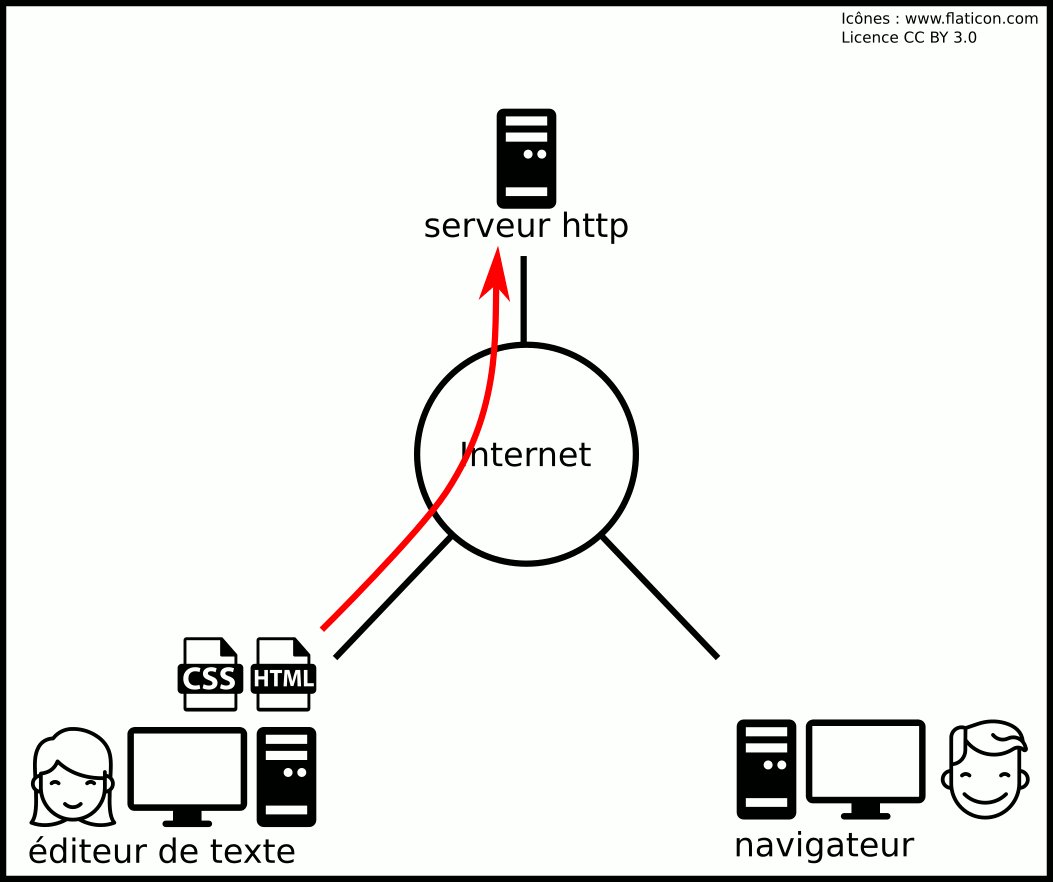
- Le navigateur de Bob envoie une requête au serveur HTTP du domaine www.superalice.com
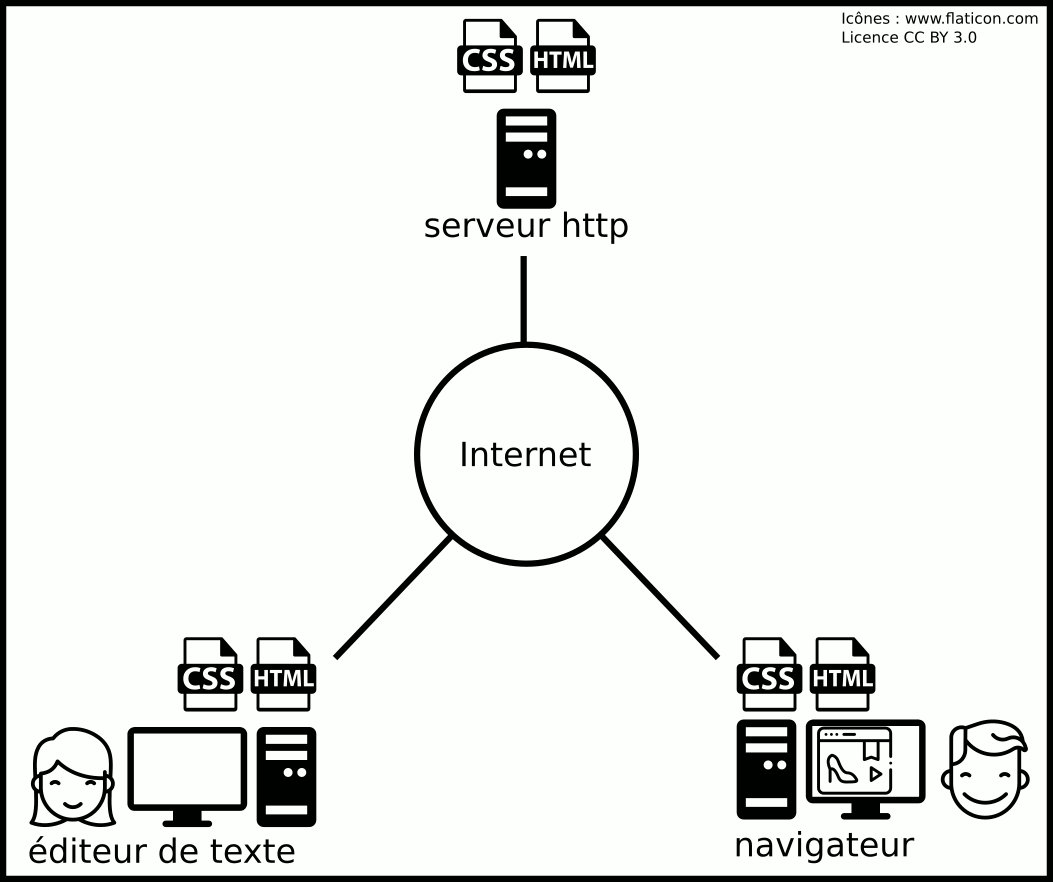
- Le serveur HTTP lui renvoie le fichier HTML superpage.html
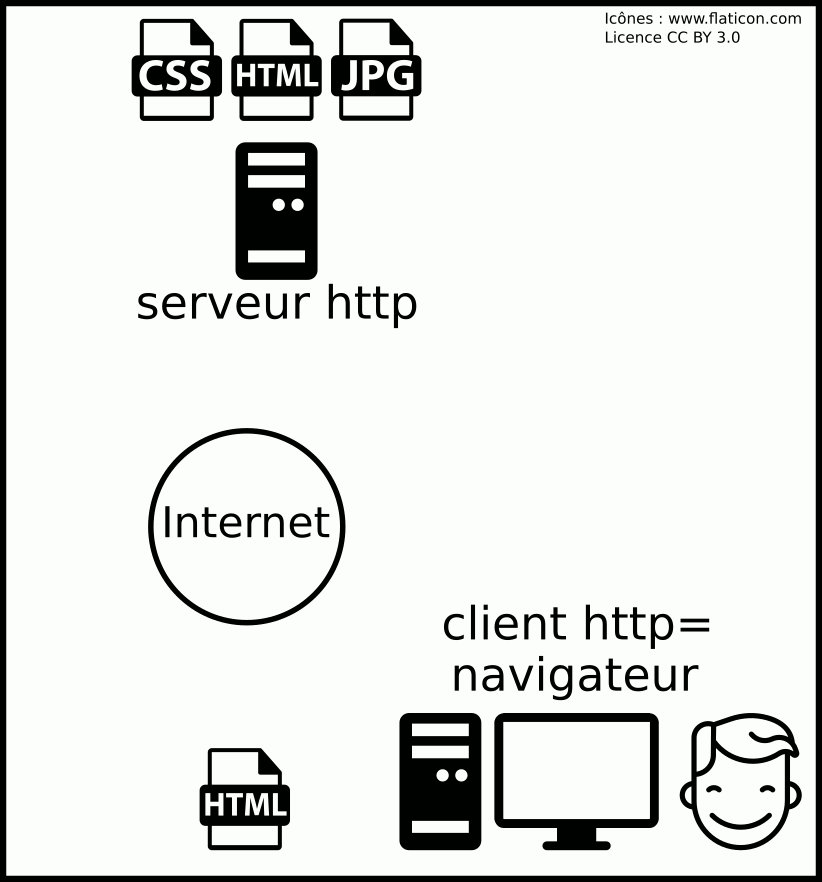
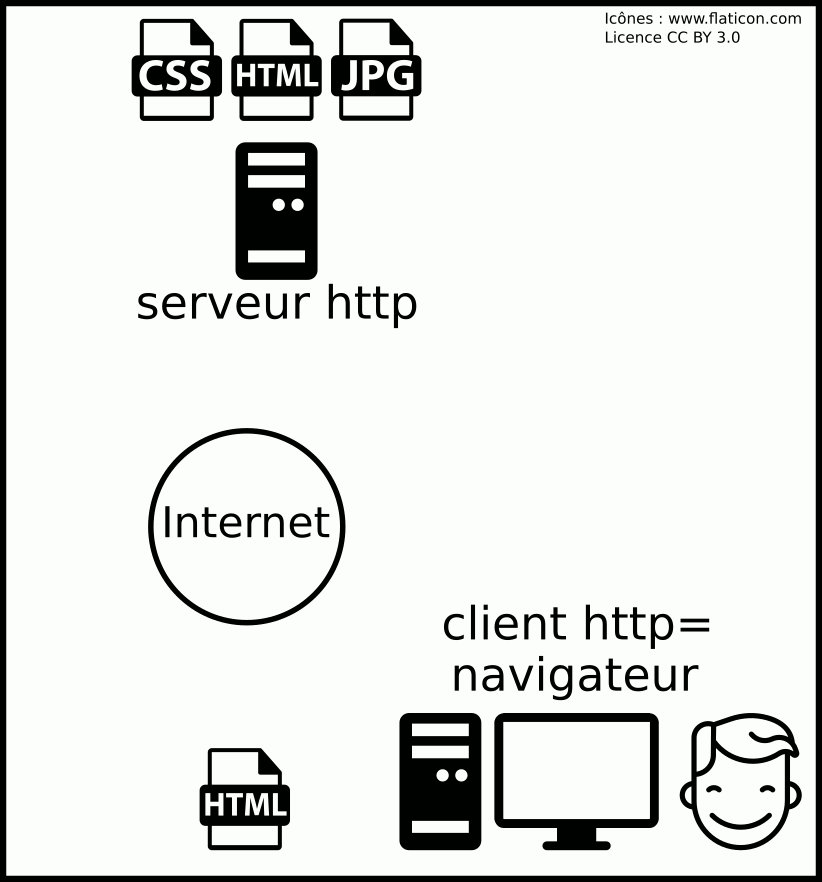
- Le navigateur lit dans ce fichier HTML qu'il y a deux liens hypertexte : un vers le fichier CSS associé et l'autre vers l'image JPEG
- Le navigateur effectue une seconde requête HTTP afin de récupérer le fichier CSS.
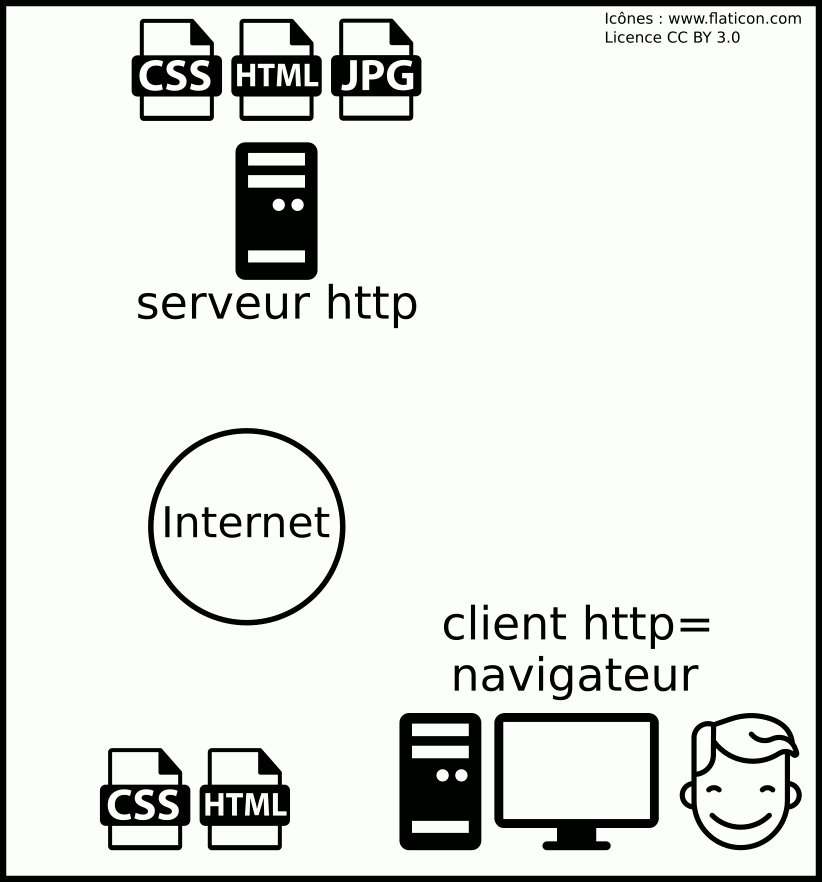
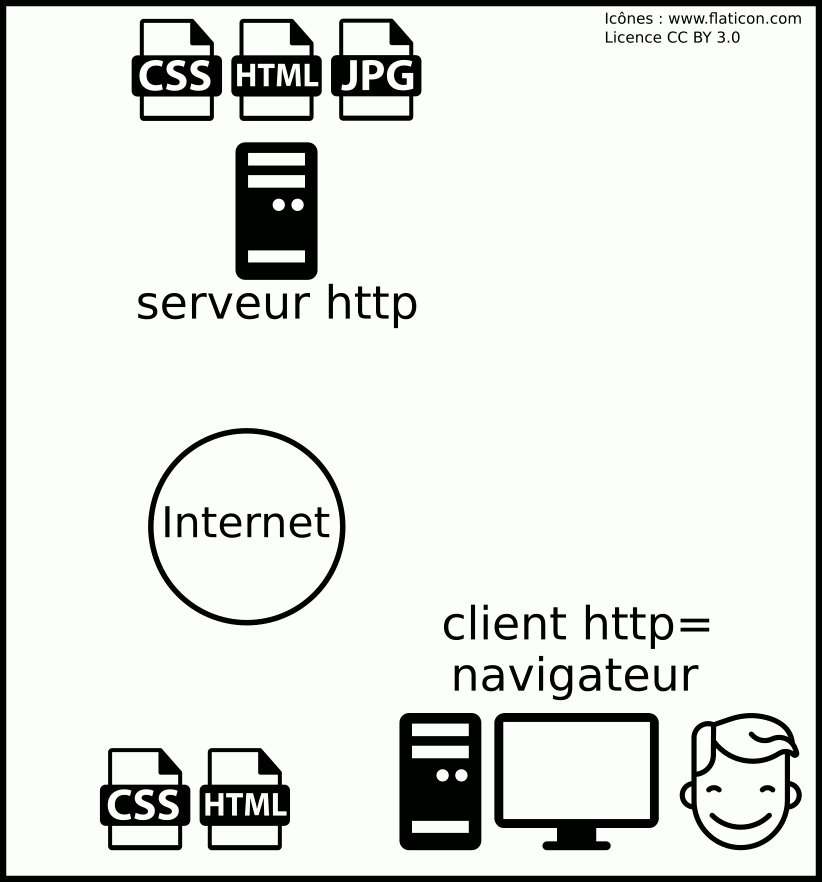
- Puis une troisième requête HTTP afin de récupérer l'image JPEG.
- Le navigateur a les trois fichiers nécessaires : il peut afficher la page superpage.html.
Il y a donc trois requêtes d'effectuées lorsqu'on consulte une page web comportant une image JPEG :
-
une première requête d'un fichier HTML dont le contenu HTML indique au navigateur qu'il y a besoin de deux fichiers supplémentaires,
-
une requête supplémentaire pour obtenir le fichier CSS (mise en forme de la page),
-
une requête supplémentaire pour obtenir le fichier JPEG (image à afficher dans la page).
Ce lien entre le fichier HTML de départ et les deux autres fichiers est effectué grâce à des hyperliens situés dans le fichier HTML de départ. C'est donc le principe de l'hypertexte qui est utilisé pour mélanger différents contenus qui vont conduire au document final.