Pages dynamiques : objectif des pages dynamiques
Une page statique a été écrite par un humain une bonne fois pour toutes. Si on souhaite modifier son contenu, il faut qu'un humain ouvre le fichier HTML et modifie ce qu'il y a à modifier. Le fonctionnement des pages statiques est donc inefficace compte-tenu du fonctionnement du web.
En effet dans le cas d'un site commercial ou d'un réseau social, le contenu d'une page est sans cesse actualisé en fonction de ce que fait l'utilisateur (ou les autres utilisateurs) : nouveaux posts, nouvelle rupture de stock, modification du contenu du panier, notifications etc. Tous ces évènements doivent entraîner un renouvellement de certains éléments de la page consultée ce qui est impossible à gérer avec des pages statiques. Effectivement, on ne peut pas rémunérer un humain pour être en attente des clics utilisateurs avant de modifier les pages web !
La stratégie adoptée est au contraire dynamique : les pages dynamiques peuvent modifier elles-mêmes et en direct leur propre contenu en fonction des clics de l'utilisateur !
Pages dynamiques : fonctionnement côté serveur
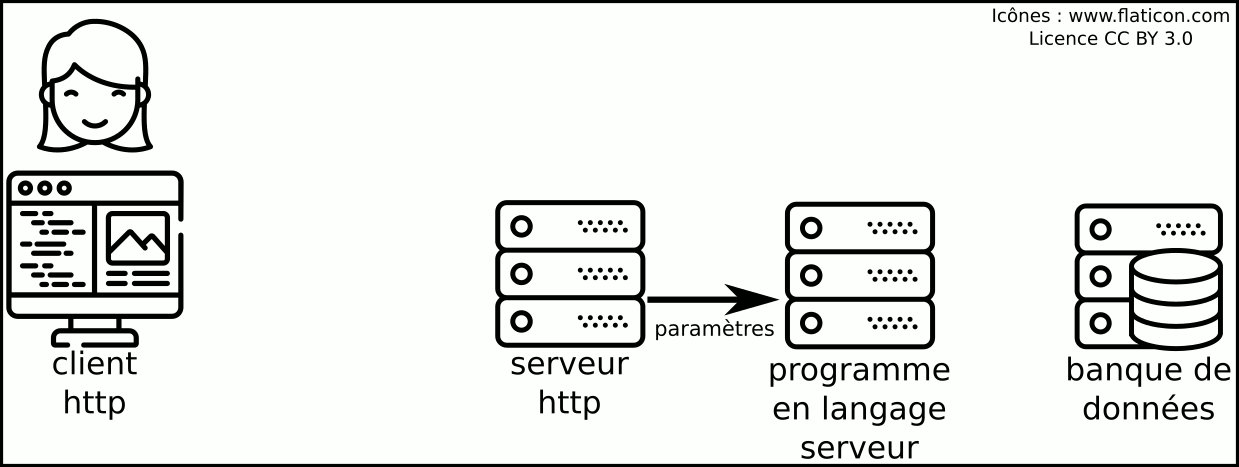
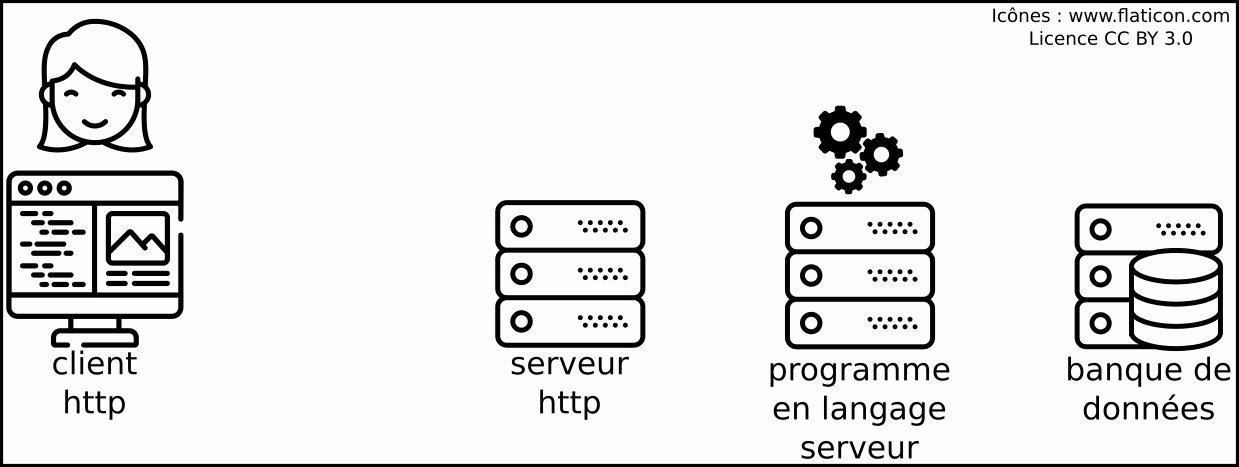
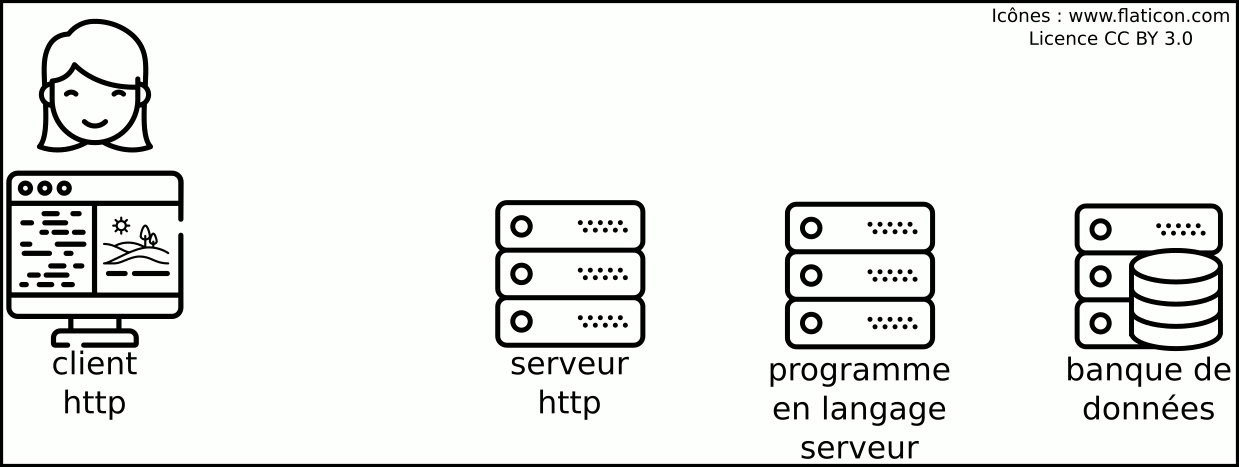
Le principe de fonctionnement d'une page dynamique est très simple. Côté serveur il faut :
- un serveur HTTP,
- une banque de données : photos, fiches produit, fiches tarifaires, articles de presse, commentaires laissés par certains utilisateurs etc...
- des programmes informatiques écrits en langage serveur (PHP par exemple) qui font le lien entre le serveur HTTP et la banque de données.
Lorsqu'un utilisateur navigue sur le site web, il peut envoyer des paramètres au serveur avec sa requête HTTP. Par exemple :
- lors d'une recherche "chaton" effectuée sur un moteur de recherche, le paramètre "chaton" est envoyé au serveur,
- lors d'un clic sur une vidéo, le paramètre identifiant la vidéo (par exemple 'Q6amwKTI9VY') est envoyé au serveur,
- lors de l'inscription sur un site web, les paramètres correspondant aux nom, prénom etc. sont envoyées au serveur,
- sur un site commercial, lors d'un clic sur "Ajouter au panier", le paramètre correspondant au produit choisi est envoyé au serveur.
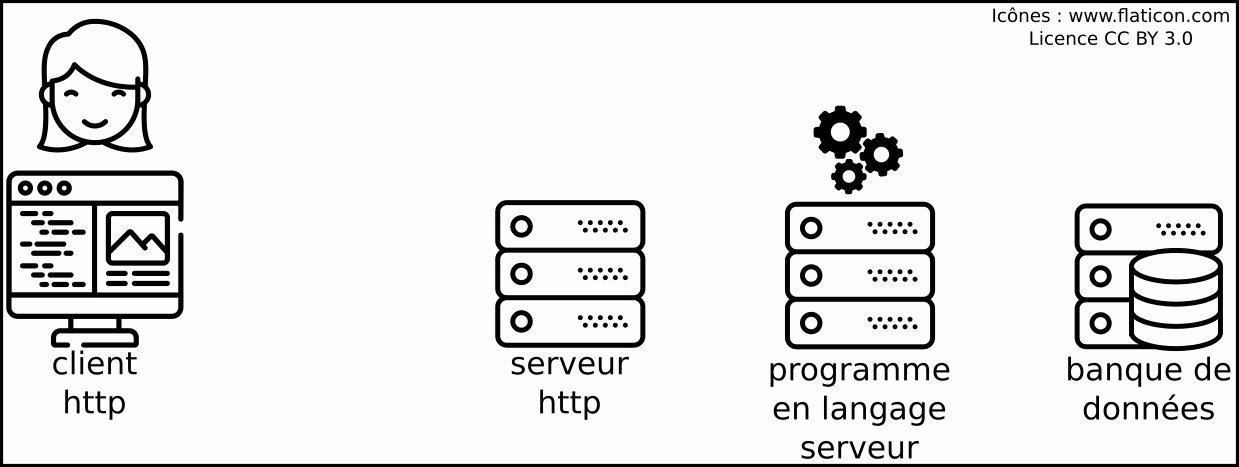
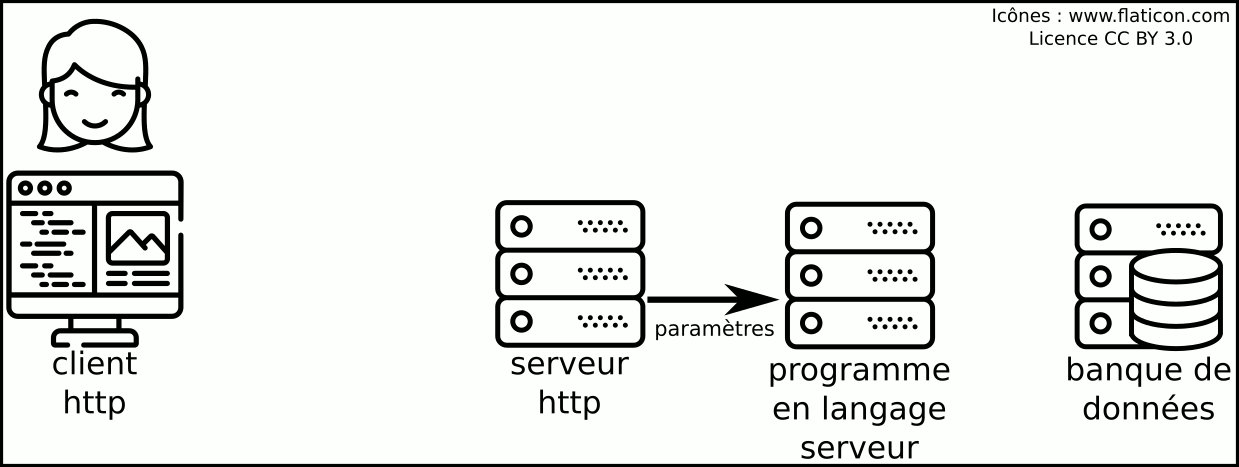
Ensuite voici ce qui se passe côté serveur :
- Le serveur HTTP transmet les paramètres aux programmes informatiques en langage serveur,
- En fonction des paramètres, ces programmes actualisent et/ou demandent des contenus à la banque de données,
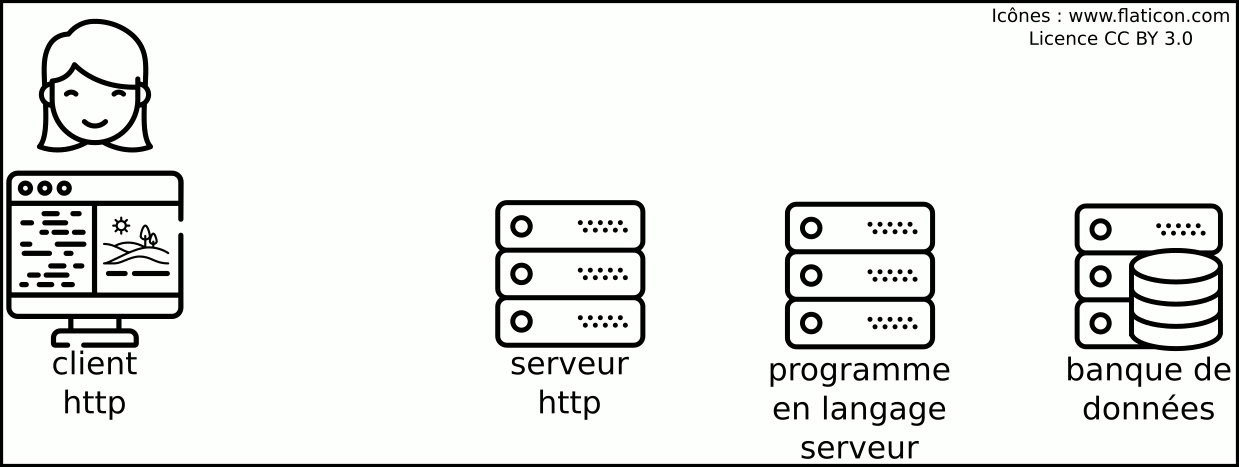
- Puis ces programmes informatiques générent le code HTML de la page actualisée,
- Le serveur HTTP se charge enfin d'envoyer la page actualisée au client.

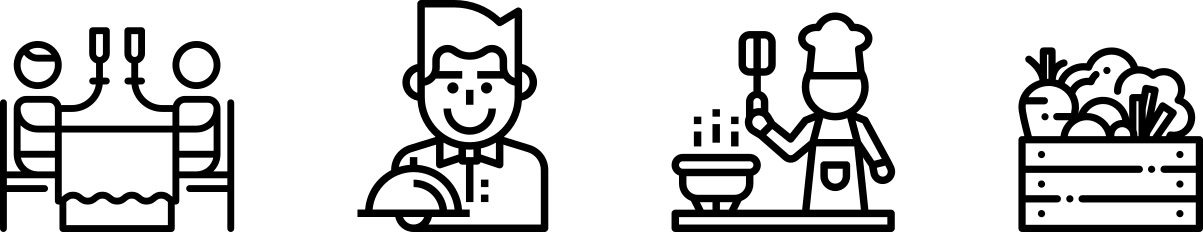
En faisant une analogie avec un restaurant :
- le navigateur est le client,
- (la requête et les paramètres) sont le nom du plat écrit sur le calepin du serveur,
- le code HTML est le plat qui sera servi,
- le serveur http est ... le serveur !
- le programme en langage serveur est le cuisinier,
- et la banque de données le garde-manger.
Ainsi le client commande un plat au serveur, qui transmet au cuisinier, qui réfléchit puis va chercher dans le garde-manger ce dont il a besoin. Il travaille alors ses ingrédients pour faire le plat qu'il donne au serveur qui l'apporte au client.
[Pour que l'analogie soit complète il faudrait imaginer que le client peut aussi déposer des aliments dans le garde-manger.]
 Icônes : www.flaticon.com, Licence CC BY 3.0.
Icônes : www.flaticon.com, Licence CC BY 3.0.
Pages dynamiques : exemple
Voici un exemple de contenu dynamique. Observez votre barre d'adresse : normalement l'URL se termine par ' /dyn/dyn.php/?mot=chaton '. Autrement dit le nom de fichier de cette page sur le serveur est 'dyn.php' : il s'agit donc sur le serveur d'un fichier PHP. Par ailleurs lorsque votre navigateur a fait une requête pour visualiser cette page, il a envoyé le paramètre ' mot ' avec la valeur ' chaton ' au serveur HTTP. Ceci a entraîné, ci-dessous, l'affichage des dix mots voisins de 'chaton' dans l'ordre alphabétique :
Votre requête a été effectuée avec le mot chaton
Voici les mots voisins, dans un classement alphabétique, du mot chaton :
chatoieriez
chatoierions
chatoierons
chatoieront
chatoies
chaton
chatonna
chatonnai
chatonnaient
chatonnais
chatonnait
Vous pouvez modifier cet affichage en changeant le mot 'chaton' dans la barre d'adresse et en actualisant la page : dans ce cas ce sont les dix mots voisins du mot que vous aurez saisi qui s'afficheront.
Le fonctionnement est très simple : il y a sur le serveur un fichier texte qui comporte 350 000 mots environ (un mot par ligne), triés par ordre alphabétique. Lorsque vous envoyez un mot en paramètre, ce mot est envoyé à un programme informatique écrit en PHP, ce programme sélectionne alors dans la liste les dix mots voisins du vôtre puis génère le code HTML correspondant qui est envoyé au serveur HTTP qui vous le renvoie à son tour ...
Le contenu de ce fichier PHP est en fait semblable à celui d'un fichier HTML habituel sauf qu'aux endroits où doit apparaître quelque chose de dynamique, il y a une balise spéciale qui permet d'insérer du code PHP. Cette balise est la balise <php ?> où l'on indiquera le code à l'intérieur de cette balise : <php code du programme ?>

 Icônes : www.flaticon.com, Licence CC BY 3.0.
Icônes : www.flaticon.com, Licence CC BY 3.0.